對元件設計沒有想法嗎?還是每次刻一個畫面都要寫 style,Material Design Component 提供一系列的模板和規則,像是字體大小、顏色、光影、材質等,今天會簡單介紹幾個之後會使用到的元件,以下如有解釋不清或是描述錯誤的地方還請大家多多指教:
Material Design Component 是 Google 所出的設計語言模組,讓開發者可以更有系統的建立介面,這個模組不只是專屬於安卓開發,也提供給網頁、IOS、Flutter 這三種開發環境套用,當然也不一定要照這個模式去開發介面,而最近 Material 也推出了全新的設計模板叫 Material 3 (一開始叫 Material you ),style 也跟 2 幾乎完全相反,而這個 style 也是 Android12 大改版的介面。
我們就來開始介紹會使用的元件吧!
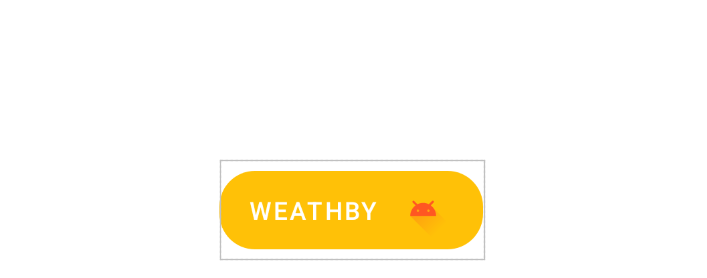
material button 提供了幾個參數可以設定,讓客製化的造型不用再建立新的 style,除了可以自行設定外,也可以直接套用他預設的 style 再去做變化:
app:backgroundTint 設定背景顏色app:strokeColor 設定外框線顏色app:strokeWidth 設定外框線粗細app:shapeAppearance 套客製化造型app:elevation 陰影app:rippleColor 點擊水波紋 (material 3 的水波紋預設有亮片效果)app:icon 設定 iconapp:iconTint 設定 icon 顏色app:iconSize 設定 icon 大小app:iconGravity 設定 icon 相對於文字的位置app:cornerRadius 設定按鈕圆角
<com.google.android.material.button.MaterialButton
style="@style/Widget.MaterialComponents.Button.UnelevatedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:layout_marginBottom="16dp"
app:backgroundTint="@color/colorPrimary"
app:icon="@drawable/ic_launcher_foreground"
app:iconSize="36dp"
app:iconTint="@color/colorAccent"
app:iconGravity="textEnd"
app:cornerRadius="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
簡稱為 FAB,這個又是什麼呢?等等來看圖就能明白了,FAB 預設有兩種 size (56dp/40dp),可以客製化的做展開收合的動畫,來看看有哪些會使用到的設定吧:
app:fabSize 設定預設的大小 (auto/normal/mini)app:fabCustomSize 客製化大小app:rippleColor 水波紋顏色app:showMotionSpec / app:hideMotionSpec 動畫設定app:srcCompat 設定 icon ****app:tint 設定圖片顏色比較不同的是如果實作的是 ExtendedFloatingActionButton,那設定 icon 的方式會跟 button 依樣是 app:icon,建議包將 FAB 包在 CoordinatorLayout 裡面,如果有 snackbar 彈出時,FAB 會順勢得往上推,就不會被擋住了。

<androidx.coordinatorlayout.widget.CoordinatorLayout>
...
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:layout_marginBottom="16dp"
app:backgroundTint="@color/colorAccent"
app:fabSize="normal"
app:srcCompat="@drawable/ic_launcher_foreground"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
...
</androidx.coordinatorlayout.widget.CoordinatorLayout>
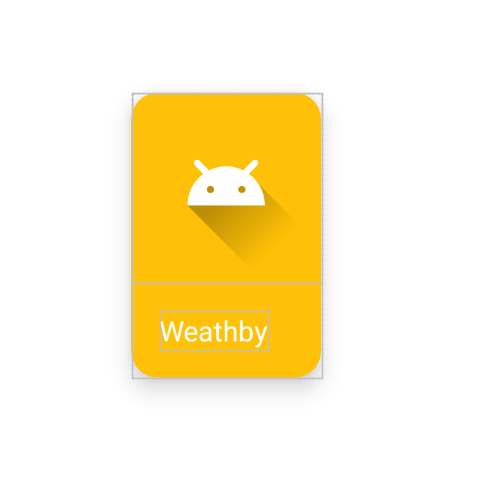
卡片式的 view,將好幾個物件包起來變成一張一張的卡片,跟 button 依樣可以調圓角、陰影等等。
app:cardBackgroundColor 設定背景色app:strokeColor 框線顏色app:strokeWidth 框線粗度app:shapeAppearance 客製化造型app:cardElevation 卡片陰影app:rippleColor 點擊水波紋顏色除了這些基本的設定外,card view 還提供拖移和選取的功能,選取的話就可以設定選取的 icon、顏色、大小;拖移的話最外層要包 DraggableCoordinatorLayout 才有辦法執行他的 call back 喔!如果你的卡片裡面要包覆的元件超過一個,就需要用一個 layout 去調整元件位置。

<com.google.android.material.card.MaterialCardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardBackgroundColor="@color/colorPrimary"
app:cardCornerRadius="15dp"
app:cardElevation="10dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_launcher_foreground"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:text="@string/app_name"
android:textColor="@color/white"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="@id/image"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.card.MaterialCardView>
switches 主要切成兩個部分,一個是它圓圓頭也就是 thumb,另一個就是它的軌道叫 track,這兩個都有各自可以設定的顏色和圖形:
android:thumb 可以設置自己刻的 drawableapp:thumbTint 設置顏色app:track 可以設置自己刻的 drawableapp:trackTint 設置顏色android:text label 的字基本上 material 元件都會吃 style 文件的 colorSurface, colorOnSurface, colorSecondary 的顏色,如果不想按照這個方式去變換顏色的話 app:useMaterialThemeColors 設成 false 即可。

<com.google.android.material.switchmaterial.SwitchMaterial
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
app:thumbTint="@color/colorAccent"
app:trackTint="@color/colorPrimary"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent" />
在使用之前我們要在 build.gradle 加入 material library,由於先前在使用 Fragment 時已經在 repositories 中加入 google(),所以前置已經完成一半了,接下來只要加入 library 就行了。
dependencies {
...
implementation 'com.google.android.material:material:1.6.1'
implementation 'androidx.cardview:cardview:1.0.0'
...
}
再來更改 style 的 AppTheme,將 parent 的 Theme.AppCompat.Light.DarkActionBar 改成 Theme.MaterialComponents.Light.DarkActionBar,但因為我不想要有 action bar 所以換成這個 Theme.MaterialComponents.Light.NoActionBar
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
// 變成以下
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
如果說是已經開發一段時間的 app 想套用 material 的話建議使用 bridge 系列 Theme.MaterialComponents.NoActionBar.Bridge 這樣原有的 style 才不會壞掉。
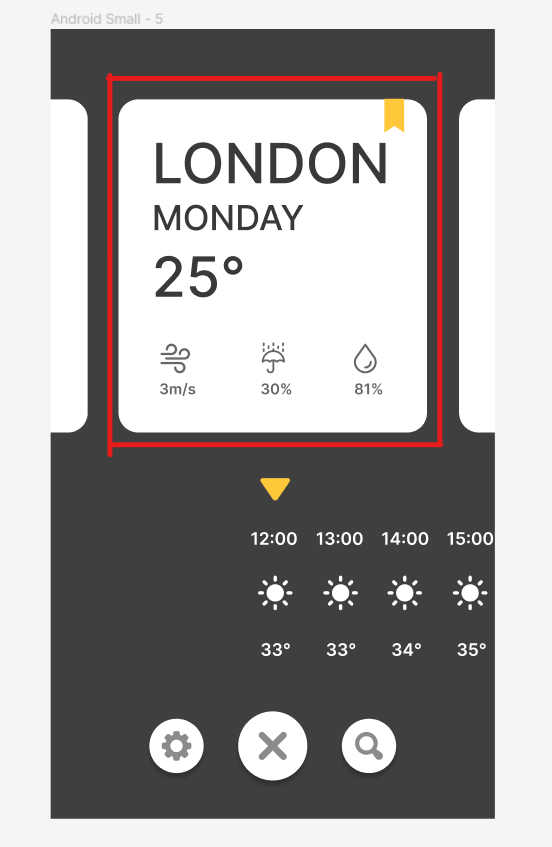
我們就可以透過上面介紹的幾個元件變化出我們要的介面了,繼續實作 app 要得畫面,以主頁的卡片為範例:
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="16dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:cardElevation="0dp"
app:layout_constraintDimensionRatio="w,1:1">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/cityMark"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
app:srcCompat="@drawable/ic_mark"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<TextView
android:id="@+id/cityName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginTop="25dp"
android:layout_marginEnd="30dp"
android:textColor="@color/medium_gray"
android:textSize="45sp"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:text="LONDON" />
<TextView
android:id="@+id/weekName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginEnd="30dp"
android:textColor="@color/medium_gray"
android:textSize="28sp"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@id/cityName"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:text="MONDAY" />
<TextView
android:id="@+id/cityTem"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="30dp"
android:layout_marginTop="4dp"
android:text="@string/app_name"
android:textColor="@color/medium_gray"
android:textSize="45sp"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@id/weekName"
app:layout_constraintStart_toStartOf="parent"
tools:text="25°" />
<ImageView
android:id="@+id/cityWindyIcon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginTop="24dp"
android:layout_marginStart="30dp"
app:srcCompat="@drawable/wind"
app:layout_constraintHorizontal_chainStyle="spread_inside"
app:layout_constraintTop_toBottomOf="@+id/cityTem"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/cityRainyIcon" />
<TextView
android:id="@+id/cityWindy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="24dp"
android:textColor="@color/light_gray"
android:textSize="12sp"
android:textStyle="bold"
android:textAlignment="center"
app:layout_constraintTop_toBottomOf="@id/cityWindyIcon"
app:layout_constraintStart_toStartOf="@+id/cityWindyIcon"
app:layout_constraintEnd_toEndOf="@+id/cityWindyIcon"
app:layout_constraintBottom_toBottomOf="parent"
tools:text="3m/s" />
<ImageView
android:id="@+id/cityRainyIcon"
android:layout_width="24dp"
android:layout_height="24dp"
app:srcCompat="@drawable/umbrella"
app:layout_constraintTop_toTopOf="@+id/cityWindyIcon"
app:layout_constraintEnd_toStartOf="@+id/cityWetIcon"
app:layout_constraintStart_toEndOf="@+id/cityWindyIcon"
app:layout_constraintBottom_toBottomOf="@+id/cityWindyIcon" />
<TextView
android:id="@+id/cityRainy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="24dp"
android:textColor="@color/light_gray"
android:textSize="12sp"
android:textStyle="bold"
android:textAlignment="center"
app:layout_constraintTop_toBottomOf="@+id/cityRainyIcon"
app:layout_constraintStart_toStartOf="@+id/cityRainyIcon"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/cityRainyIcon"
tools:text="30%" />
<ImageView
android:id="@+id/cityWetIcon"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginEnd="30dp"
app:srcCompat="@drawable/drop"
app:layout_constraintTop_toTopOf="@+id/cityRainyIcon"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/cityRainyIcon"
app:layout_constraintBottom_toBottomOf="@+id/cityRainyIcon" />
<TextView
android:id="@+id/cityWet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="24dp"
android:textColor="@color/light_gray"
android:textSize="12sp"
android:textStyle="bold"
android:textAlignment="center"
app:layout_constraintTop_toBottomOf="@+id/cityWetIcon"
app:layout_constraintStart_toStartOf="@+id/cityWetIcon"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/cityWetIcon"
tools:text="70%" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.card.MaterialCardView>
</androidx.constraintlayout.widget.ConstraintLayout>
